10 zasad projektowania stron i aplikacji, czyli heurystyki Nielsena a UX
Poznaj 10 heurystyk Nielsena, które dla UX-ów są jednymi z najważniejszych zasad projektowania stron internetowych oraz aplikacji.
Czy istnieje złoty środek na projektowanie stron internetowych i aplikacji? Jedni potwierdzą i podadzą przykład, który “zawsze się sprawdza”, drudzy z kolei zdecydowanie zaprzeczą - bo przecież każdy przypadek trzeba rozważyć osobno. Zgoda. Wszystko zależy od tego, z czyjej perspektywy patrzymy. Jednak sztuką jest patrzenie na proces projektowy z lotu ptaka i próba pogodzenia różnych perspektyw.
Z biznesowego punktu widzenia nadrzędnym celem jest sprzedaż lub też szeroko pojęta konwersja. Złotym środkiem są więc takie działania, które do niej prowadzą - jak np. umiejętne rozmieszczenie przycisków na landingu. W grę wchodzi także perspektywa rynkowa. Nawet jeśli stworzymy unikalny produkt czy usługę, które zmienią oblicze gospodarki, warto jest analizować i wyciągać wnioski z działań konkurencji.
Ostatnio coraz bardziej donośny staje się także głos użytkownika. Jeszcze kilka lat temu mało kto go słuchał (badania? jakie badania?), ale teraz User Experience jest chyba najbardziej popularnym buzzwordem, zwłaszcza w branży IT. Nie bez przyczyny. W końcu to upodobania użytkowników (w tym przypadku pojmowanych kolektywnie) tworzą standardy rynkowe, a ich portfele bezpośrednio wpływają na sprzedaż. Coraz więcej biznesów rozumie więc, że warto jest słuchać użytkownika.
No dobrze, ale jak się ma UX do mojej pracy?
Ano tak, że to użytkownik jest końcowym odbiorcą produktu, który współtworzysz. Nieważne, czy jest to zwykły Kowalski odbijający kartę transportową, w której projektowaniu przypadł Ci udział, czy prezes największej spółki w Polsce korzystający z Twojej aplikacji do organizacji pracy, czy nawet pies gryzący zabawki produkowane przez Twoją firmę. Końcowym odbiorcą naszej pracy jest użytkownik.
Czy to oznacza jednak, że tylko UX designerzy mogą projektować produkty przyjazne użytkownikom? Nie. Nie trzeba kończyć specjalistycznych studiów, ani mieć za sobą doświadczenia w projektowaniu graficznym, żeby zacząć korzystać ze zdobyczy UX. UX jest dla wszystkich i może stać się częścią pracy zarówno marketingowca, jak i backend developera.
Żeby to udowodnić, chcemy przedstawić Ci 10 heurystyk Nielsena, które dla UX-ów są jednymi z najważniejszych zasad projektowania stron internetowych oraz aplikacji. Zanim to jednak zrobimy, trzy krótkie zdania wyjaśnienia....
Czym są heurystyki?
Ogólnie rzecz biorąc, heurystyki to uproszczone metody rozumowania, "skróty myślowe". Używamy ich nieświadomie, po to, żeby nie musieć dokładnie analizować każdej podejmowanej decyzji. W kontekście UX, audyt heurystyczny to metoda analizy eksperckiej, pozwalająca sprawdzić, czy użytkownik na naszej stronie WWW/korzystający z naszego produktu, może łatwo i bezproblemowo osiągnąć swoje cele.
Dzięki jej zastosowaniu możemy szybko zidentyfikować potencjalne problemy z użytecznością naszej strony/produktu. Analiza heurystyczna nie wymaga przeprowadzania testów na użytkownikach czy zaawansowanej analizy danych w Google Analytics. Istnieje kilka różnych zestawów heurystyk dla projektowania interfejsów, ale te najbardziej popularne to 10 heurystyk Nielsena, które przedstawiamy poniżej.
Pokazuj status systemu
Wyobraź sobie, że chcesz kupić książkę i klikasz przycisk “dodaj do koszyka”. Na ekranie jednak nic się nie zmieniło. Zaczynasz się zastanawiać, czy na pewno książka jest w koszyku, jednak nigdzie nie możesz znaleźć tej informacji. Użytkownik powinien zawsze wiedzieć, co w danym momencie się dzieje i gdzie w danym momencie się znajduje. W przeciwnym przypadku czuje się zagubiony, co szybko może przerodzić się we frustrację i porzucenie zakupów.

PayU po płatności od razu informuje użytkownika o jej statusie
Zachowaj zgodność pomiędzy systemem a rzeczywistością
Naczelnym przykładem (a raczej anty-przykładem) tej zasady są banki, które nierzadko mówią do swoich użytkowników bardzo specjalistycznym i skomplikowanym językiem. Skuteczny system powinien mówić językiem użytkownika i posługiwać się zrozumiałymi analogiami zaczerpniętymi z rzeczywistości. Dzięki temu mamy gwarancję, że zostaniemy dobrze zrozumiani i skrócimy czas wykonywania żmudnej czynności.

Aplikacje na pierwszych iPhone’ach często były odbiciem fizycznym przedmiotów i urządzeń. Przykładowo, podczas otwarcia aplikacji do nagrywania dźwięku, pokazywała się ilustracja mikrofonu.
Daj użytkownikowi pełną kontrolę
Dotyczy to zwłaszcza takich sytuacji, gdzie ten brak kontroli może doprowadzić do nieodwracalnego błędu albo znacząco wydłuża czas dojścia do celu przez użytkownika. Jeszcze kilka lat temu niejeden z nas wysłał pewnie przypadkiem taką wiadomość na Messengerze, która do tej pory śni nam się po nocach. Żeby uniknąć takich sytuacji, na Facebooku wprowadzono możliwość usunięcia swojej wiadomości. I teraz możemy spać spokojnie :)

Gmail umożliwia cofnięcie wysłania wiadomości już po kliknięciu przycisku “wyślij”.
Trzymaj się standardów i zachowaj spójność
Nie oszukujmy się - nikt z nas w swojej pracy nie jest w 100% wierny jednej aplikacji. Graficy nie korzystają jedynie z Photoshopa, ale zdarzy im się wykorzystać Illustratora czy nawet GIMP-a. Programiści poza Visual Studio Code mogą czasem odpalić także Atoma. Już teraz denerwuje nas, gdy programy te mają inne skróty klawiszowe - wyobraźmy sobie, co by było, gdyby programy te miały zupełnie odmienne od siebie interfejsy.
Trzymanie się standardów rynkowych sprawia, że użytkownicy będą mieli mniejszy próg wejścia, by nauczyć się korzystania z naszej aplikacji.

Interfejsy aplikacji z pakietu Office często są do siebie bliźniaczo podobne. Na zrzucie oczywiście menu Worda i Excela.
Zapobiegaj błędom
W wielu organizacjach panuje jeszcze przekonanie, że jeśli coś jest nie tak, to na pewno jest to wina użytkownika. W rzeczywistości jednak wina leży pośrodku - bo my projektujemy nieintuicyjny interfejsu, mając inne wyobrażenia o użytkowniku, użytkownik z kolei ma inne wyobrażenia dotyczące działania naszego interfejsu.
Co zawsze warto robić?
- Sprawdzaj poprawność linków,
- Zamieszczaj pomoc kontekstową,
- Podpowiadaj, co wpisać w pola,
- Eliminuj usterki techniczne.

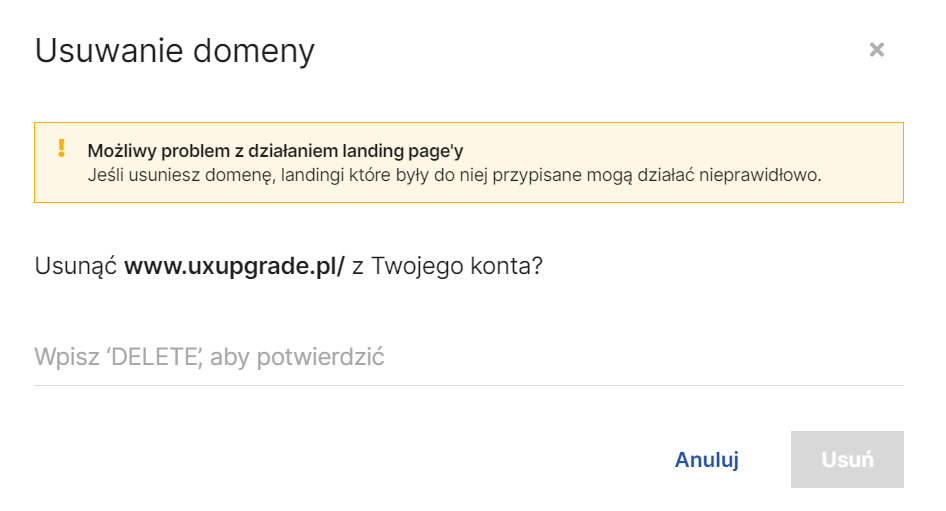
Usunięcie domeny na serwisie landingi.com nie jest takie proste. By mieć pewność, że użytkownik robi to świadomie, najpierw musi on potwierdzić swoją akcję ręcznym wpisaniem DELETE.
Pozwalaj wybierać, zamiast zmuszać do pamiętania
Przypomnij sobie, ile razy Tobie nie udało Ci się zapamiętać 8-cyfrowej liczby. Pojemność pamięci roboczej szacuje się na około 5-7 jednostek, ale im więcej rzeczy do zapamiętania, tym trudniej. Dlatego naszym zadaniem jest jej pomóc. Zamiast całkowicie zdawać się na pamięć użytkownika, spróbuj zostać jej integralnym elementem: podpowiadaj, wskazuj, przypominaj.

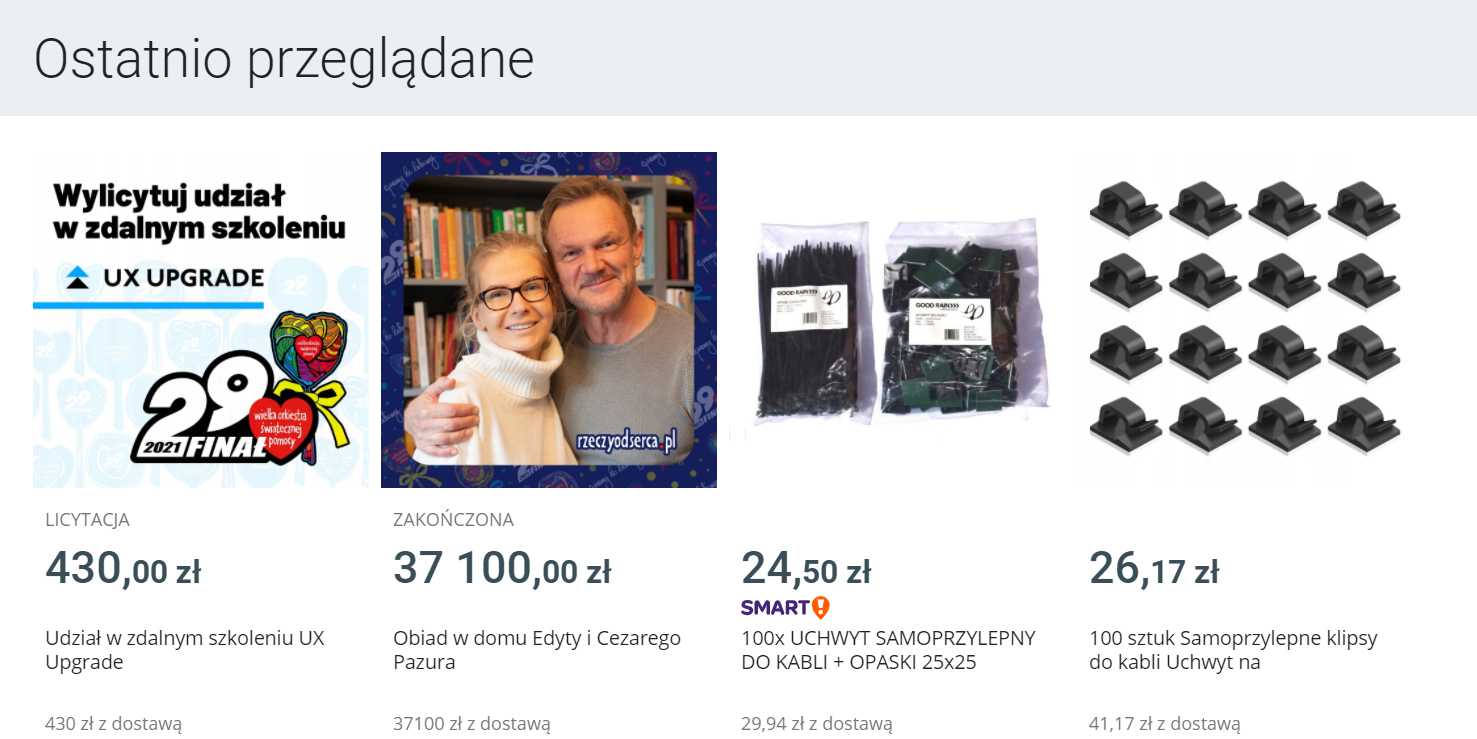
Na Allegro użytkownik może sprawdzić ostatnio przeglądane przez siebie aukcje, dzięki czemu nie ma potrzeby żmudnego przeszukiwania historii.
Zapewnij elastyczność i efektywność
O ile cięższa i bardziej nużąca byłaby praca z kodem, gdybyśmy za każdym razem musieli z ręki wpisywać te same, powtarzalne formułki... Od tej monotonii ratują nas skróty klawiszowe. Początkowo trudne do zapamiętania, z czasem nieocenione, kiedy jakąś czynność musimy wykonać po raz n-ty.
Projektujmy naszą aplikację w taki sposób, by dobrze korzystało się z niej i laikowi i ekspertowi. Wymaga to znalezienia kompromisu pomiędzy przejrzystym interfejsem dla tych, którzy korzystają z niego po raz pierwszy, a zaawansowanymi funkcjami dla tych, którzy korzystają z niego na co dzień.

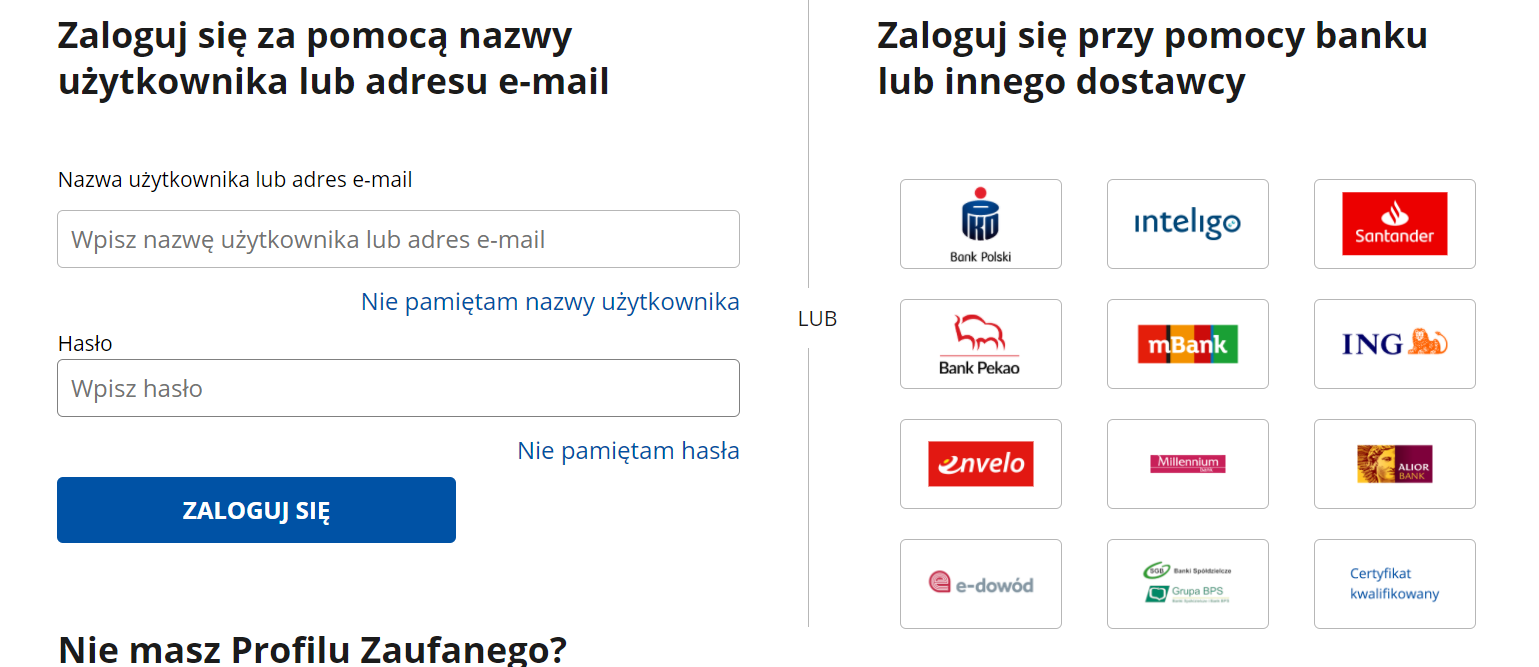
Podczas logowania do Profilu Zaufanego możemy ręcznie wpisać swoje dane do logowania lub zalogować się przy pomocy banku.
Dbaj o estetykę i umiar
Puste miejsce na stronie to nie jest zmarnowana przestrzeń. Choć wszystkim nam podoba się minimalizm na stronie Apple, to o wiele trudniej jest wdrożyć tę samą zasadę na naszą stronę. Bo tekstu powinno być trochę więcej. Bo w tym miejscu brakuje fotografii. Bo w każdej sekcji powinien być CTA.
Pamiętajmy jednak, że użytkownicy już nie czytają tekstu, a jedynie go skanują. Pusta przestrzeń im w tym pomaga - służy organizacji i podkreśleniu istoty elementów już zamieszczonych na stronie.

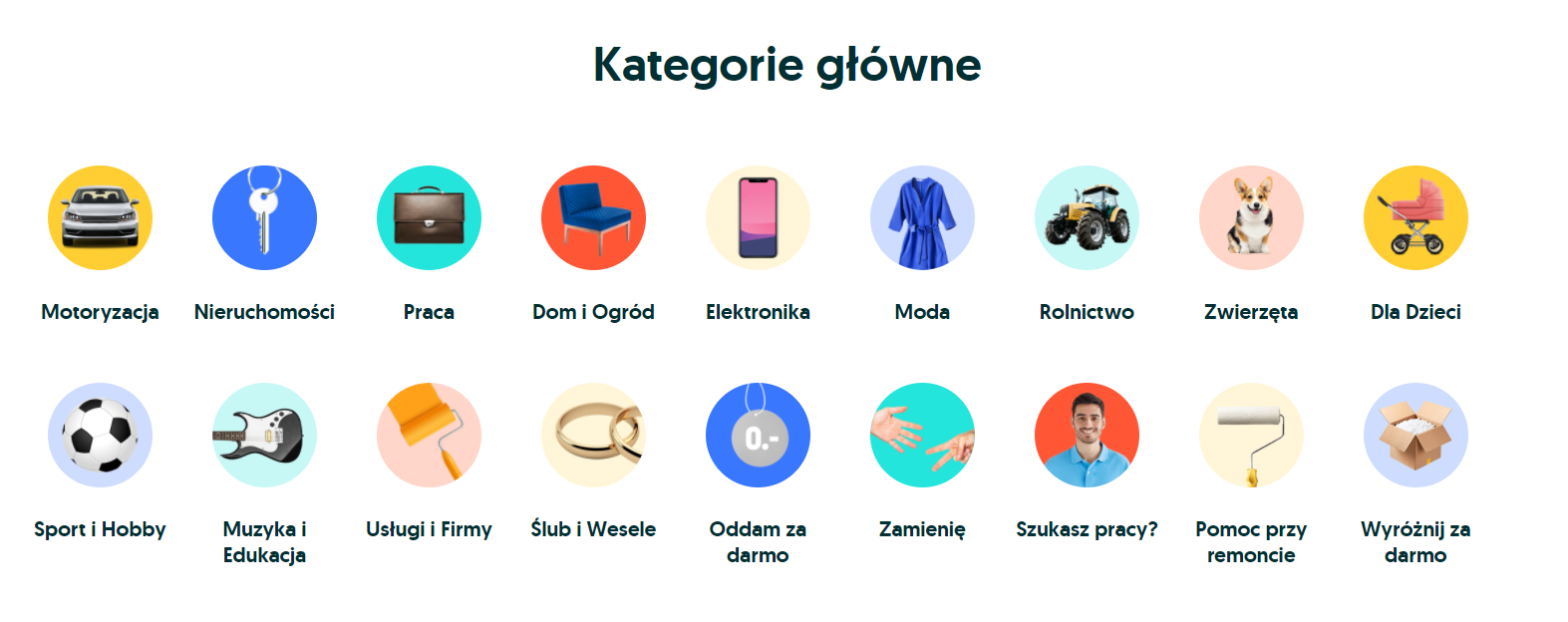
OLX pokazuje użytkownikowi jedynie kategorie główne, dopiero po kliknięciu rozwijają się dziesiątki podkategorii.
Zapewnij skuteczną obsługę błędów
Powróćmy na chwilę do błędów na stronie i w aplikacji. Przyznajemy - nikomu jeszcze nie udało się zapobiec wszystkim błędom, jednak warto jest być o jeden krok do przodu. Czasem użytkownik przy wypełnianiu formularza pomyli się i wpisze niepoprawny adres e-mail (np. [email protected]). W takiej sytuacji możemy od razu poinformować go, że adres e-mail jest niepoprawny, dzięki czemu unikniemy problemów z np. z niedocieraniem newslettera.

AirBnB na stronie 404 przekierowuje użytkownika do innych podstron.
Zadbaj o pomoc i dokumentację
Nie każdy serwis i zasady jego działania będą dla użytkownika intuicyjne. Co więcej, zawsze znajdą się tacy użytkownicy, którzy zwyczajnie potrzebują pomocy. Zamiast kierować ich do obsługi klienta lub zmuszać do przeszukiwania zewnętrznych forów w poszukiwaniu rozwiązania, możemy zapewnić im przynajmniej najważniejsze odpowiedzi na stronie w postaci zakładki FAQ.

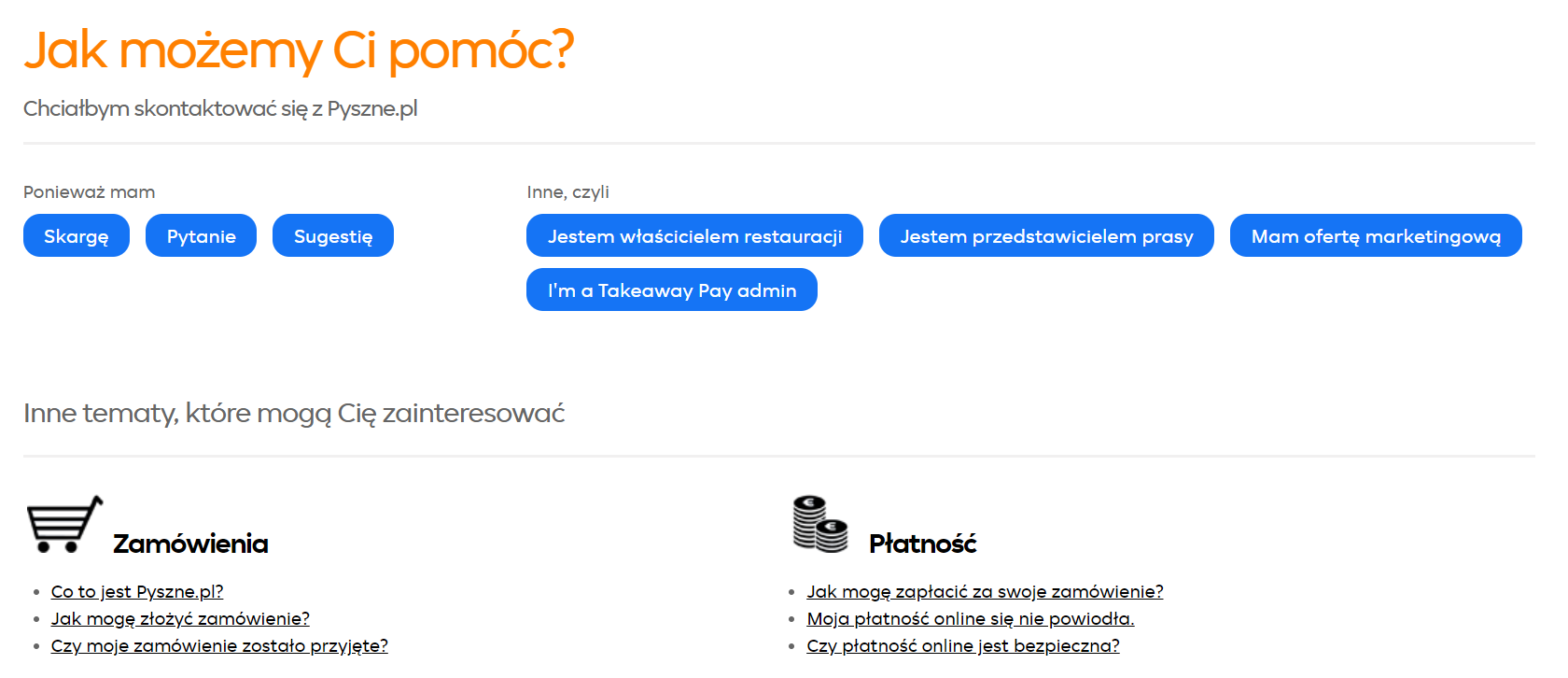
Na stronie Pyszne możemy znaleźć kompleksową dokumentację nie tylko dla klientów, ale również właścicieli restauracji czy potencjalnych partnerów.
Podsumowanie
Znasz już już 10 heurystyk Nielsena. Teraz mamy dla Ciebie zadanie, dzięki któremu wiedza nie ucieknie w las. Wejdź na często odwiedzane przez Ciebie strony WWW/aplikacje i wejdź w buty eksperta od heurystyk. Czy strony są zaprojektowane zgodnie z heurystykami? Czego brakuje?
Jesteśmy bardzo ciekawi Twojej analizy. Prześlij ją na [email protected], a my odeślemy Tobie krótki feedback.
Jeśli udało się nam przekonać Cię, że nie musisz być ekspertem od UX, by tworzyć produkty i usługi przyjazne użytkownikom, wpadnij na jedno z naszych certyfikowanych szkoleń: UX-PM Level 1: Adopting UX, UX-PM Level 2: Executing UX lub UX-PM Level 3. Pomożemy Ci usystematyzować Twoją wiedzę o UX i zyskać pewność siebie w stosowaniu UX-owych metod i narzędzi w codziennej pracy.

